- Feb 09 Fri 2024 00:03
CSS教授教養:文繞圖 設置
- Feb 08 Thu 2024 01:46
ETH 鏈上的錢 若何用Mutichains轉帳到Arbitrum鏈上
- Feb 08 Thu 2024 01:15
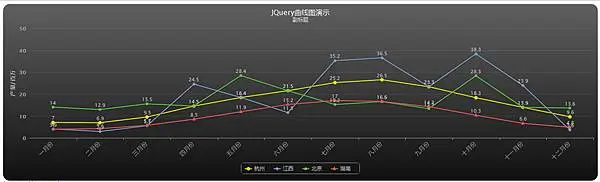
JQuery圖表插件——Highcharts
- Feb 08 Thu 2024 00:29
CSS 3後臺新屬性:background-size
指定靠山圖片巨細
background-size:bg-size , bg-size
bg-size = auto | length | percentage | cover | contain
- 預設值為auto,即後臺圖片原始長寬。
- length指定圖片具體巨細的數值,不答應負值。
- percentage以背景圖所在元素的百分比指定配景圖巨細,不允許負值。
- length與percentage可設定2數值,也可只設定1個數值,當只設定一個數值,另外一個數值(高)預設值為auto,此時高度以背景圖原始寬高比例,自動縮放。
- cover首要用於配景圖小於地點的內容,而靠山圖又不適合利用repeat,此時就可以採用cover的體式格局,使靠山圖放大至內容的大小,但此方式容易使配景圖因放大而失真。
- contain與cover正好相反,主要用於佈景圖大於地點內容,但卻需要將後臺圖完全呈現,此時便可採用contain的體例,使背景圖縮小至內容的巨細。
效果出現為了讓顯現結果有顯著的區分,典範中的屬性預設為:
width:300px;height:200px;border:1px solid #CCC;background:#FFFFFF url(bg.jpg) no-repeat left top;
- Feb 08 Thu 2024 00:03
Yolov8 Models 測試
官方文件鏈結 https://docs.ultralytics.com/models/
程式碼
- Feb 07 Wed 2024 03:49
如何用google analytics監看adwords廣告轉換成效
在上篇 如何使用google adwords 做環節字告白
這篇介紹串接 google analytics監看adwords告白轉換成效
影片說明
點選 Adwords 右上角 對象與設定 -> google analytics(剖析)


點選左下側 設定
如沒有帳戶請先豎立帳戶
有帳戶點 建立資本


點擊 網站 (評估您的網站)


填入 名稱及網址


這時候會給 全域網站代碼 (gtag.js)
把這段代碼放入你的網站每頁的底部


追蹤代碼設定好以後
點選 目標->新增方針



拉到最下面->自訂


填入 方針名稱
選擇 方針網址


現實連結目標(網址不用填,填方針頁面名稱就好)
如:http://www.sinpipe.com/appointment.html 管乾淨 線上預約 這網址
只要填 /appointment.html
儲存便可


再產生一個目標監控停留時候(客戶停留在網站的時候)
填入名稱
類型:時候長度


時候選4分鐘


這時已產出兩個方針了


回到Adwords 點選 工具與設定->轉換


點選 +


選擇 匯入->google analytics


選擇方才成立的目標 線上預約(方才不是建立兩個方針?怎麼只有一個)
如果要選另外一個,請 守候幾分鐘同步後 反複匯入的動作 便可


這時候已經匯入方針了


反複匯入的動作 便可看見另外一個方針
點選 ˋ轉換動作 線上預約


編纂設定


較量爭論體式格局 -> 每次
點閱後轉換回溯期 -> 60天
歸因模式 -> 線性
儲存


而今可監測廣告轉換的結果了
以下是之前創立的方針轉換來講明結果


數據轉換需要時間(從一個星期到一個月不等才會有成績)
- Feb 07 Wed 2024 03:29
Tensorflow GPU 運算泛起 failed to create cublas handle 訊息
用GPU RUN PYTHON時,
呈現毛病訊息
- Feb 07 Wed 2024 03:09
用SiteTag 幫網站增添排名
- Feb 07 Wed 2024 02:36
DNS 查抄器
- Feb 06 Tue 2024 01:31
網頁如何將 Google地圖 嵌入
Google的地圖相當的便利,不只圖資完整,是以也有很多店家,會將Google地圖嵌到網頁中,讓消費者方便找尋,但Google改版後,很多朋友已找到地點,卻不知要若何嵌到網頁中,這個嵌入鈕,還相當的不顯著,所以筆者就花點時候,將它清算,需要的朋友,就操作看看吧!
嵌入Google地圖:
Step1
起首,進到https://www.google.com.tw/maps/,接著在左上角輸入要查尋的地址。


Step2
當找到後,點左上的同享圖示,再點分享和嵌入地圖選項。


Step3
當設定好後,將下方的語法複製起來。
Step4
再貼到網頁中。


Step5
如許就會呈現在網頁中顯示。